در اولین قدم باید تصویر گوشی هوشمندی را که در دست یک مرد قرار دارد، در فتوشاپ باز کنید. سپس روی آن دو بار کلیک کنید تا قفل آن باز شود. به جای این کار می توانید یک لایه کپی با فشردن کلید های ترکیبی ctrl + j ایجاد کنید و به اصطلاح به صورت non destructive editing کار کنید. در این حالت اولین لایه در طول ادیت دست نخورده باقی می ماند. اما ما برای سادگی کمتر و ایجاد لایه های کمتر ترجیح می دهیم به جای کپی گرفتن، با دو بار کلیک قفل آنرا باز کنیم!

سپس ابزار magic wand را از منوی سمت چپ فتوشاپ انتخاب کرده و در حالی که میزان تولرانس روی عدد 80 تنظیم است، روی صفحه نمایش گوشی هوشمند کلیک کنید تا محدوده صفحه نمایش به حالت selection دربیاید. در تصویر زیر همه چیز به وضوح مشخص است (البته دقت کنید دایره شماره دو به اشتباه روی یک لایه متفرقه وجود دارد که شما کاری با آن نخواهید داشت. منظور اصلی از این دایره دقت روی مقدار tolerance است که روی عدد 80 قرار دارد!)

سپس ابزار براش را انتخاب کرده و مد آنرا روی clear قرار داده و به روی صفحه نمایش گوشی که در حالت selection نیز قرار دارد بکشید
پس از آن همانند تصویر زیر محدوده صفحه نمایش به صورت شطرنجی درخواهد آمد. روند این مرحله به طور کامل در تصویر زیر مشخص است.

سپس تصویر منظره را به روی صفحه بکشید و اندازه آنرا مانند تصویر زیر کوچک کنید. توجه کنید تصویر بیش از حد کوچک یا بزرگ نباشد. برای داشتن تمرکز بیشتر هنگام تنظیم سایز می توانید به طور موقت میزان opacity لایه را روی عدد 70 یا 50 تنظیم کنید و پس از تغییر سایز آنرا مجدد روی 100 درصد برگردانید.

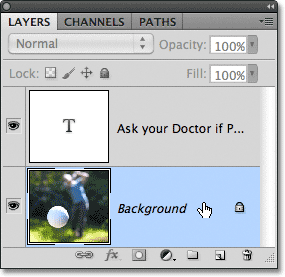
حال باید این لایه را به زیر لایه تصویر گوشی بیاورید.
پس از انجام این کار تصویر منظره تنها در محدوده صفحه نمایش گوشی دیده خواهد شد. به تصویر زیر دقت کنید.
با هم تاکید می کنیم که در صورت تغییر شفافیت در مرحله قبل، در این مرحله باید شفافیت را روی عدد 100 برگردانید.

حال از لایه تصویر منظره یک کپی ایجاد کنید. برای اینکار لایه را انتخاب کنید (روی آن یک بار کلیک کنید!) و سپس از کلیدهای ترکیبی ctrl + j استفاده کنید.
سپس لایه کپی را به بالاترین لایه بیاورید. به عبارتی دیگر لایه مرتبط با گوشی هوشمند همانند تصویر زیر میان دو لایه از تصویر منظره قرار خواهد گرفت.

ابزار براش را انتخاب کنید و در حالی که مد آن روی clear قرار دارد، قسمت های اضافی از لایه کپی را حذف کنید. منظور از قسمت های اضافی تمام قسمت های تصویر به استثای قسمت آبشار پایین تصویر است. این کار نیاز به دقت و تمرین زیاد دارد و در اولین تلاش ممکن است نتوانید آنرا به خوبی ایجاد کنید.

توجه کنید اگر این کار را به خوبی انجام داده باشید، پس از غیر فعال کردن موقتی لایه های زیرین، تصویری همانند تصویر زیر خواهید داشت که کاملا به لایه کپی از منظره (بالاترین لایه) اختصاص دارد.

خب! تا به اینجا توانستیم یک تصویر شبه سه بعدی ایجاد کنیم که گویی در آن آبشار منظره از صفحه نمایش گوشی خارج شده است!
حال برای جلوه بهتر تصویر دو طوطی و یک مرغ ماهیخوار را به کار اضافه می کنیم. اگر با ابزار سلکشن آشنایی کافی داشته باشید می توانید این تصاویر را از عکس های مربوطه استخراج کنید.


اما برای راحتی کار، ما اینکار را انجام داده و در تصویر جداگانه در ابتدای آموزش قرار داده ایم که افراد مبتدی به مشکل برنخورند.
ابتدا تصویر طوطی ها را به کار اضافه می کنیم و سایز آنرا به میزان دلخواه کوچک کرده و در محل دلخواه خود قرار می دهیم.

سپس نوبت به تصویر مرغ ماهیخوار می رسد. این تصویر را نیز دقیقا همانند تصویر طوطی ها به کار اضافه می کنیم. این تصویر را در صورت تمایل می توانید به صورت horizontal یا همان قرینه به تصویر اضافه کنید که گویی در حال خارج شدن از صفحه گوشی است!

در پایان در صورت تمایل می توانید یک افکت زیبا نیز همانند نور خورشید به تصویر اضافه کنید تا کار جذابتر به نظر برسد.
بدین منظور همانند تصوی زیر به منوی filter > render > lens flare رفته و تنظیمات دلخواه خود را همانند تصاویر زیر اعمال کنید.
سعی کنید موقعیت نور را به دقت در جایی تنظیم کنید تا تصویر طبیعی تر جلوه کند.


در آخر، عکس نهایی به شکل زیر خواهد بود:

در این بخش ازآموزش فتوشاپ ،طریقه ی اضافه کردن یک متن را به یک عکس و یا شکل با استفاده از ابزار های مختلف فرا خواهیم گرفت.
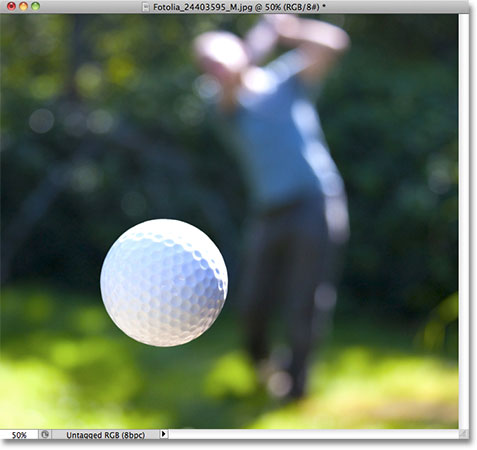
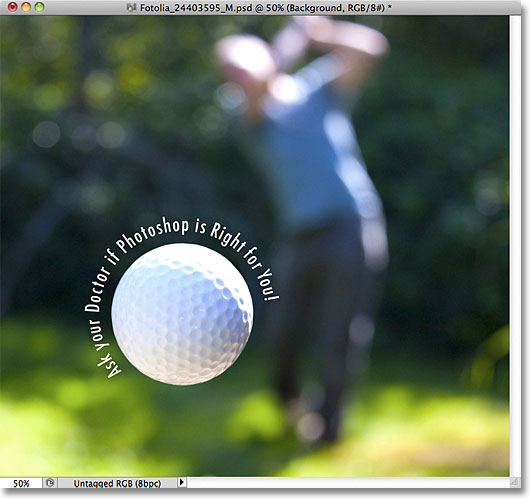
برای آموزش اضافه کردن متن به عکس در فتوشاپ از عکس زیر استفاده می کنیم.

آموزش "اضافه کردن متن به عکس در فتوشاپ" شامل 8 مرحله زیر است:
بر روی آیکن زیر مطابق شکل زیر کلیک می کنیم.

برای این کار بر روی آیکن زیر در Option Bar کلیک می کنیم.

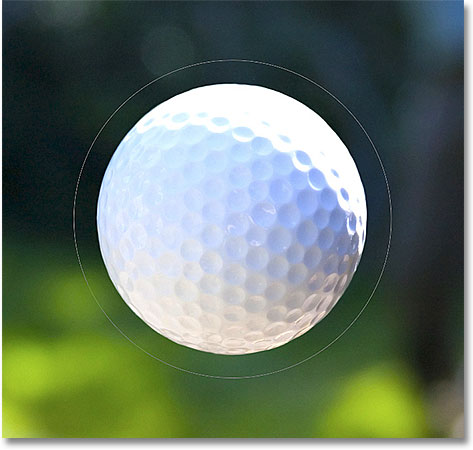
پس از انجام مراحل قبل، ابتدا دکمه ی Shift و سپس دکمه ی Alt را نگه می داریم و خط را مطابق شکل زیر رسم می کنیم، برای جا به جایی خط رسم شده می توانیم دکمه ی Spacebar را فشار داده و تغییرات را انجام دهیم.

بر روی آیکن زیر کلیک می کنیم.

از طریق Option Bar فونت دلخواه را انتخاب می کنیم.
![]()
با استفاده از موس می توانیم محل خط را تغییر دهیم.

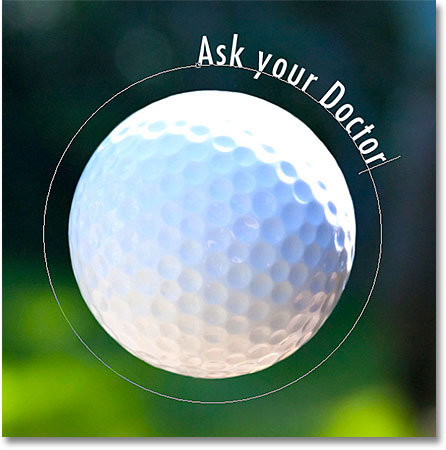
حال متن مورد نظر را تایپ می کنیم:

بر روی آیکن زیر کلیک می کنیم:

تغییرات مشاهده می شوند.

برای این کار بر روی آیکن زیر کلیک می کنیم:

حال می توانیم متن نوشته شده را جا به جا کنیم:

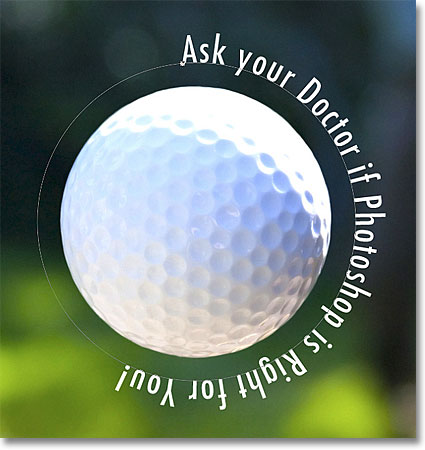
تغییرات مشاهده می شوند:

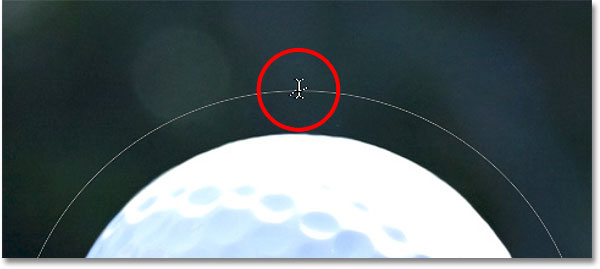
نقطه نشان داده شده در شکل، باید نقطه ی پایان متن مورد نظر باشد:

اگر نقطه نشان داده شده را جا به جا کنیم متن نیز جا به جا خواهد شد.

در حین کار، اگر بر روی خط کلیک کرده و آن را بکشید متن نوشته شده بر عکس خواهد شد:

با انجام مجدد کار قبل، به حالت اولیه بر می گردیم.
برای این کار کافیست تنها بر روی لایه ی عکس در پنل لایه ها کلیک کنیم:

مشاهده می شود که خط نشان داده نخواهد شد.

درباره این سایت